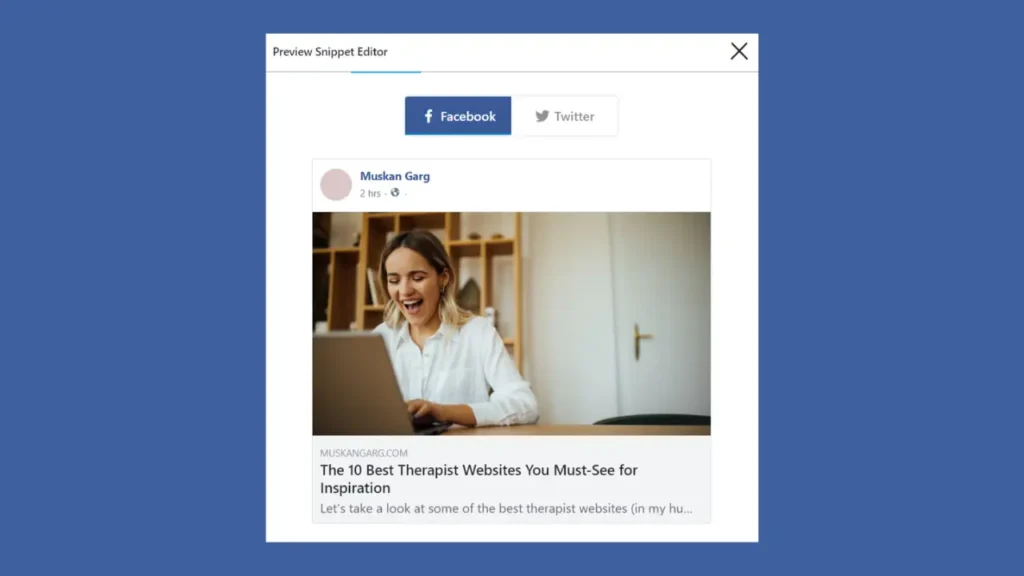
Have you ever noticed that the Facebook post thumbnail does not always look quite right? You’re not alone in this struggle. It is a common snag for many businesses, especially when they’re just starting.
I often hear people asking, “How can I change the preview image for my blog post on Facebook?”, or, “How to show the preview image on Facebook?”.
They’re your first chance to catch someone’s eye and get them interested in what you have to say. But, your content may not reach as many people as it could if the thumbnail isn’t interesting or relevant.
But, don’t worry, fixing incorrect Facebook thumbnails isn’t as tough as it looks. Keep reading to know how.
What Causes the Incorrect Facebook Thumbnails?
Facebook may display the incorrect image for several reasons, including having multiple images under a single ‘og:image’ tag or an excessively small featured image.
Tools like Yoast can fix this by setting up the correct Open Graph (OG) tags.
Also, Facebook might show an old image if it hasn’t updated its cached data. Plus, issues with your Content Delivery Network (CDN) or missing OG tags could also cause errors. But don’t worry, I’ll cover how to fix these issues.
Easy Fixes: Solving Facebook Thumbnail
This issue has elementary solutions, but they usually appear rather extensive at first glance. Here’s a rundown of three simple choices you can use:
Fix #1: Choose Your Thumbnail Directly
Noticed your Facebook post is showing the wrong thumbnail? No worries – just upload the right one yourself. It’s a direct solution for getting your blog post or article to show the correct image.
One thing to keep in mind: This method works best when posting directly on your Facebook page. But, if someone else shares your post on their timeline, the old thumbnail problem might pop up again. But, that has a simple fix, too. The next solution can make this problem go away for you, once and for all.
Fix #2: Using Yoast Plugin
The Yoast plugin can be awesome to improve your site’s SEO. But, here’s what you may not know, it can also be a winner at fixing stubborn thumbnail issues. It allows you to set a specific image as the featured thumbnail for your Facebook shares.
That means, if you’ve recently asked, “How to change link to show a preview image?”, then here’s your answer.
The best thing? You can try it out yourself, right now, if you’re facing a similar issue. Here’s what you need to do:
- Head over to your WordPress dashboard.
- Go to Plugins, then click on the ‘Add New’ option.
- In the search bar, find the Yoast SEO plugin.
- Install and activate the plugin.
It is now time to select your preferred Facebook thumbnail after activating the Yoast plugin. Here’s how you can do it:
- Now that you’re on your dashboard, just go to the post or create a new one where you want the Facebook thumbnail.
- Go down to the Yoast SEO meta box.
- Now, click on the “Social” tab.
- You can choose an image for Facebook from this menu. Choose the desired image by clicking on it.
Awesome! Now, your Facebook post looks great with the thumbnail you chose earlier. It’s always nice when things come out just how we want them to, right?
Fix #3: Using Rank Math Plugin
Like Yoast, Rank Math is another simple and direct plugin that helps you fix Facebook thumbnail issues, leaving no worries behind. Considered one of the best SEO tools available, it simplifies the process of optimizing your content for search engines as well as social media. You can use it to sort out your persisting Facebook thumbnail issue.
Here’s what to do:
- Visit the WordPress dashboard.
- Find the Rank Math plugin, install it, and activate it.

- When you’re editing a post, look for Rank Math on the right sidebar. Not visible on the first go? Click the three vertical dots and select Rank Math from the menu.
- Click on the “Social” tab.
- You’ll see a spot where you can preview your Facebook thumbnail.
- Keep scrolling until you find the “Add Image” button.
- Choose your desired image now.
- And, great, it’s done! Your Facebook post should now display the exact thumbnail you selected.
Note: Rank Math suggests using an image that’s 1200 pixels wide by 630 pixels tall for the best fit.
Final Thoughts
Sometimes, people want to switch up the image or text description; other times, there’s no image showing up at all. It’s not immediately clear how to tackle this within WordPress. Plus, the jargon people use isn’t exactly “everyday language”, so it’s understandable if you’re feeling a bit lost.
That’s why I made this guide. In case you’re updating an old image or simply starting from scratch, now you know exactly what to do.
Have more questions? Onboard a professional to do the labor for you because it is – easy, stress-free, and fast.


Muskan Garg
Muskan's been an SEO Strategist for over 5 years, helping websites get noticed and climb the ranks on search engines. She's really into how people behave online and loves using her critical thinking skills to come up with personalized SEO plans for her clients. Her SEO expertise is featured on Entrepreneur, Marketer Interview and more.